今回は、画面の縦幅が狭いMacBook Airで、Firefoxの表示領域を出来るだけ広くし、快適度を上げる方法を紹介します。
Firefoxには、Firefoxでしか使えない諸々の便利なアドオンの存在や、簡単にSSDにキャッシュを書き込ませない設定ができるなど、MacBook Airで使うにも、とても魅力的なブラウザだ。
しかし、画面の幅が狭く解像度がそれほど高くないMacBook Air(特に11インチモデル)で、Firefoxを(デフォルトの状態で)使うと、特に縦幅が狭くなってしまう。
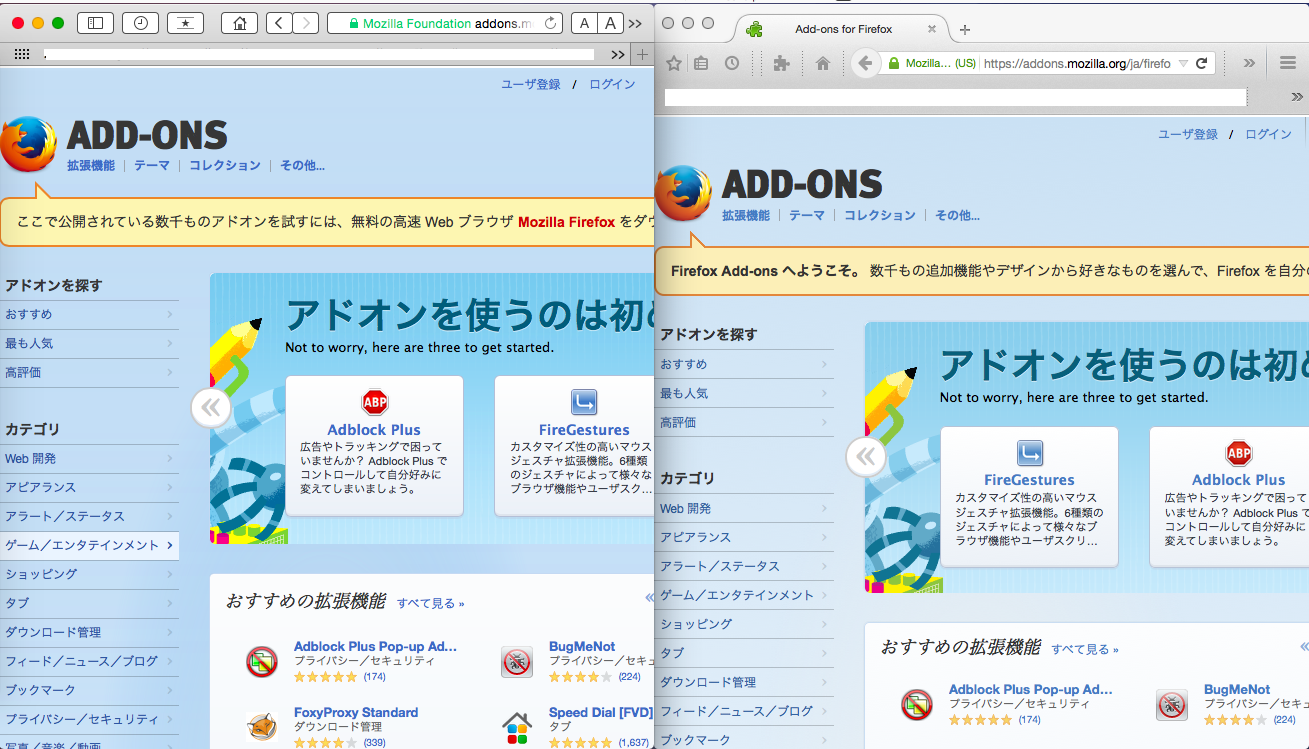
Safariと比較してみると、表示領域がかなり狭いのがわかると思う。
下の画像は、デフォルト設定のSafariとFirefoxを比べたもの。特に縦の幅の差が顕著だ。
(ツールバーの白塗り部分はブックマークツールバー。)
この問題を解決したい場合、FirefoxにUI改造アドオンClassic Theme Restorer (Customize UI)1.3.5が役に立つ。
試用期間が1カ月を超えたので、紹介したいと思います。
Classic Theme Restorer (Customize UI)
[appbox firefoxaddon classicthemerestorer]
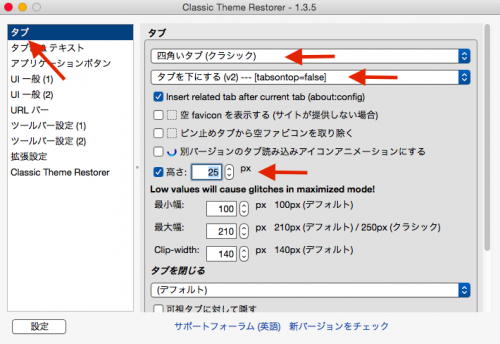
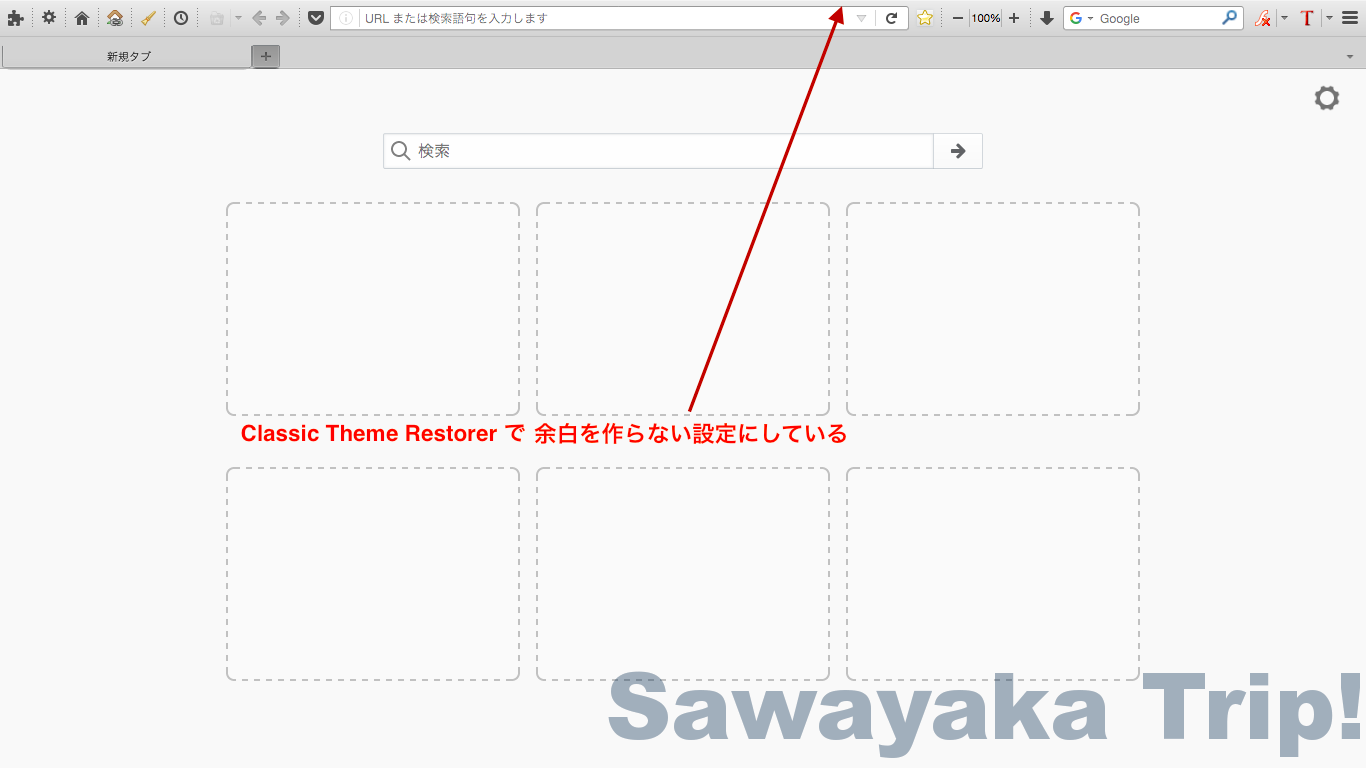
下の図が、Classic Theme Restorerの設定画面。
主に設定するのは、タブのセクションの赤い矢印で示した部分。図のように選択すると私の設定と同じになる。
タブの形を「四角いタブ(クラシック)」が見やすい割に一番タブの縦幅を狭くできる。
後でも触れるが、MacでFirefoxを使う場合、タブは下にした方が使いやすい。
タブを、Firfoxデフォルトであるツールバー最上部に設置していると、フルスクリーン時、マウスを最上部に持って行ったとき、OSのメニューバーがニョキッと出てきてタブが隠れてしまう。
それを避けるためにも、タブは下の方が使いやすいと思う。
そして最後に、タブの「高さ」で、タブに縦幅の調整が可能。私は、デフォルトよりちょと狭目の25pxにしている。
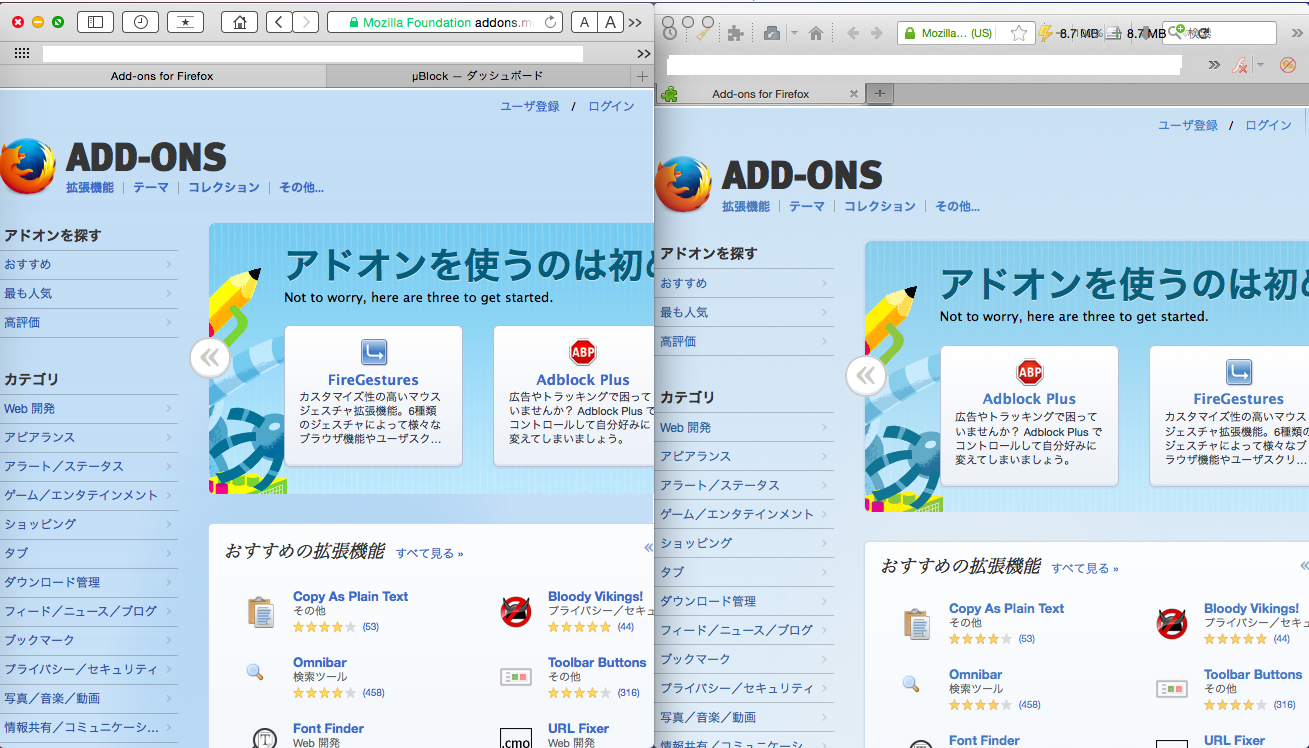
下の画像は、Classic Theme Restorer (Customize UI)を導入後、Firefoxの表示構成を変更して、再度比較したもの。
Firefoxのブラウザツールバーがだいぶスリムになったのがわかると思う。
さらに、フルスクリーンにすると、、、
Firefox(フルスクリーン)

参考:Safariがフルスクリーンの時
上記の画像のように、Firefoxはフルスクリーンになると、OSのメニューバーが消えるだけでなく、最上部の数ミリの余白が消える。これで、より縦幅が広くなる。
Safariのフルスクリーン時は、OSのメニューバー部分が広くなるだけで他は特に変わらず。
しかし、Safariのフルスクリーンの場合、カーソルをディスプレイ上部の天井に持っていくと、ニョッキと出てくるOSのメニューバーと連動して、Safariのブラウザツーツバーが下の段に動く。
これは、よく考えられた動作で、イライラ感がない。MacOSとApple製であるSafariの連携のなせる技だろう。
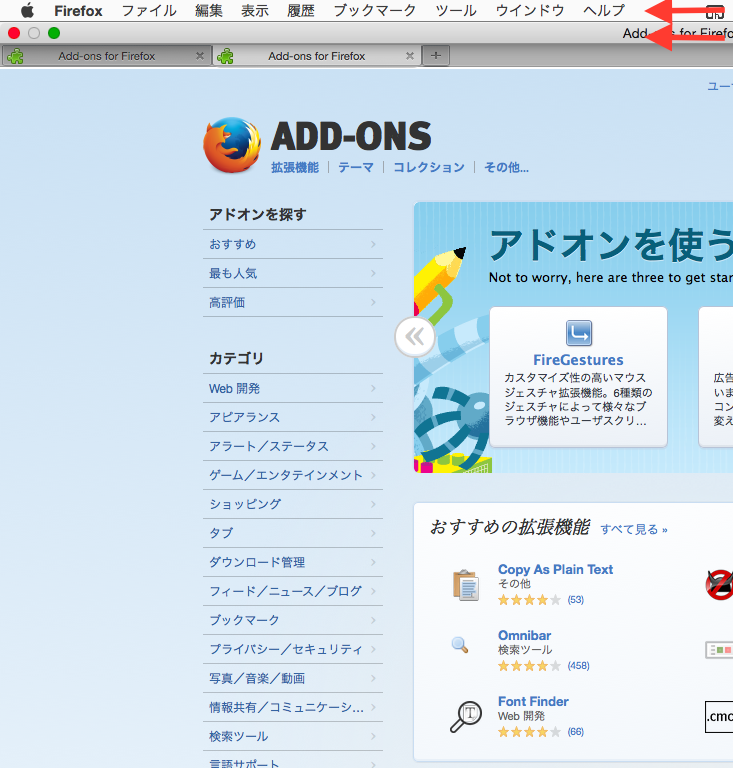
Firefoxの場合は、同じくカーソルを上部天井に持っていくと、OSのメニューバーがニョキっと出て来るが、ブラウザのツールバーは(safariの時ようには)移動せず固定したままだ。
OSのメニューバーがニョキッと出て来ると、それによってブラウザツールバーが半分ほどしっかりと隠されてしまう。
こんな感じ。
↓
これが、ちょっとしたイライラを感じさせる。
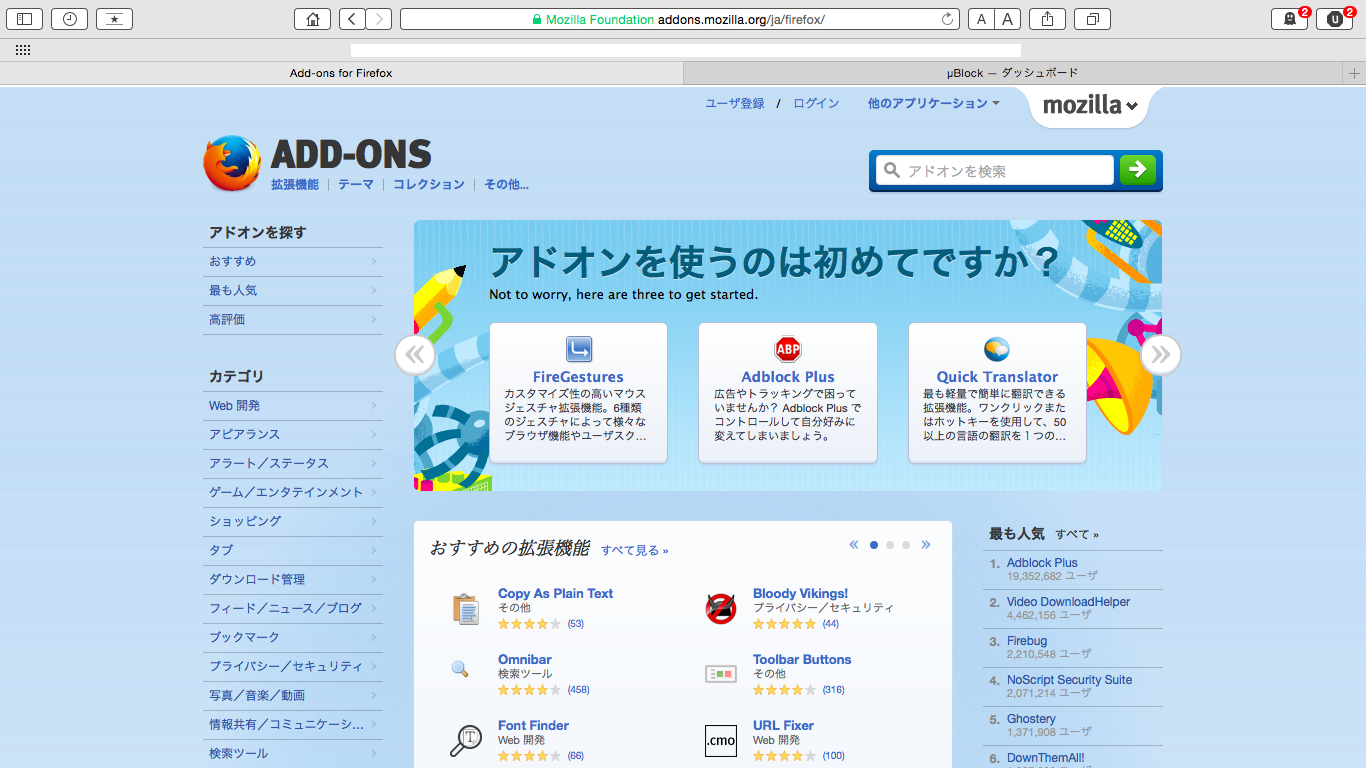
上の画像のように、カーソルを画面の一番上に待っていくと、(若干のタイムラグはあるが、)赤の矢印で示した部分のOSのメニューバーが、Firefoxのツールバーを隠してしまう。
カーソル操作の誤りで、OSのツールバーがニョキッと出てきて、使用頻度の高いタブを邪魔をしてイライラさせられることがある。
わたしは、そのイライラを緩和させるために、(上記画像のように、)使用頻度の高いタブをツールバーの下部に配置している。
こうするとツールバーが隠れてしまっても、タブまでは隠れない。
この設定もClassic Theme Restorer (Customize UI)1で可能だ。
加えて、私は、タブの縦幅を若干狭目にして、ディスプレイの縦幅を稼いでいる。(タブの高さを25pixに設定。)
しかし、実際のところ最近は、タブの重要な作業であるタブ間の移動とタブの削除は、Bettertouchtoolを使い、トラックパッドのジェスチャーで完了するように設定しているので、タブにさえあまり触れずに済んでしまっている。
そのトラックパッドジェスチャーを超絶に便利にする化け物アプリBetterTouchToolのおもしろい設定方法も近いうちに記事にできればと思っています。
メモ:
最近のFirefoxは明らかなバグが修正されない状態でリリースされることもあるので、不具合に直面する機会をなるべく避けるためにも枯れて安定度の高いESR版を使用することをお勧めします。
ESR版もセキュリティに関しては最新状態でリリースされていますので安心して使用できるでしょう。
Firefox ESR最新版ダウンロード先:
こちらの2つの記事も参考になると思います。
Firefoxのブックマークツールバーの出し入れを簡単にする「Hide BookmarksBar」
画面の狭いMacBook Airでパスワード管理ソフトを使う場合の便利な方法

Georgetown, Penang Island.